
自己紹介
はじめまして。令和元年9月に入社致しましたKeitaと申します。
よろしくお願い致します。
まずは簡単に自己紹介させて頂きます。
1995年(平成7年)生まれの大阪府大阪市出身です。
大学卒業後、大阪の会社にて事務系総合職として入社しました。
仕事内容としては、経理担当として、日々の経理業務から月次決算・中間決算・期末決算・連結決算等の処理を行っていました。
前職で2年半ほど勤めたのち上京し、株式会社yepにてお世話になることになりました。
IT業界は未経験での入社ということになります。
新人研修
株式会社yepに入社後、新人研修として3ヶ月間の研修を行っていました。
そこで簡単ではございますが、研修の概要をご紹介致します。
1ヶ月目
IT全般の基礎を身に着ける
●基本情報技術者試験の学習
●フローチャート・アルゴリズムの演習
2ヶ月目
プログラミングの基礎を学ぶ
●Progateを用いてプログラミングの基礎の学習
●HTML・CSS・JavaScript・PHP・MySQLの学習
3ヶ月目
プログラム実習 ~動くモノをつくる~
●会社管理システムの作成
プログラム実習 発表
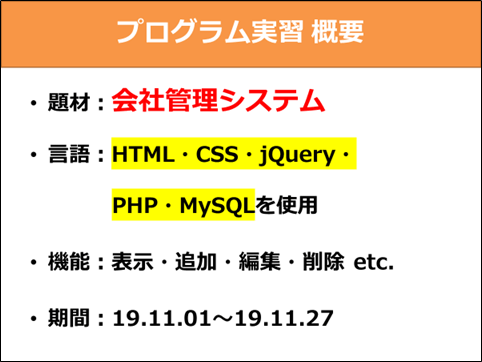
プログラム実習 概要
新人研修も終わりを迎え、先日11月28日(木)にプログラム実習の発表会がございました。
プログラム実習の題材は、『会社管理システム』!!!
今回の実習では、フレームワークを用いずスクラッチで開発しました。
言語については、HTML・CSS・jQuery・PHP・MySQLを使用しました。
また、作成する機能としてはCRUDとプラスαでした。
作成期間は11月1日(金)から11月27日(水)まででした。

ワイヤーフレーム
ワイヤーフレームは事前に6枚用意されていました。
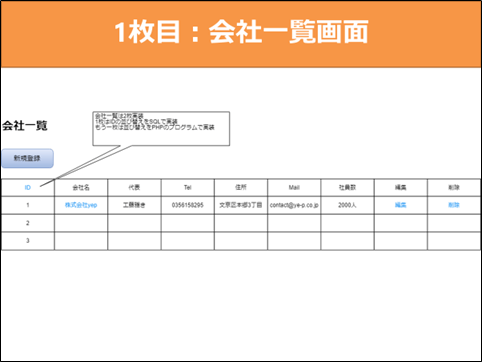
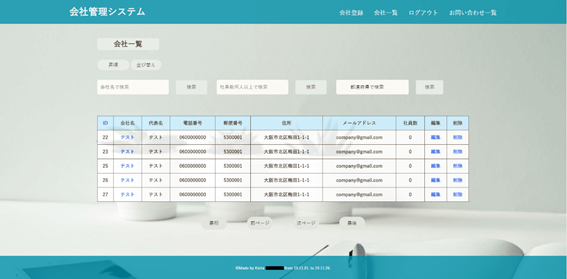
●会社一覧画面
会社名や代表名などの会社情報が一覧として表示されてます。
また、それぞれの会社の編集ボタンや削除ボタンがあります。
会社名のリンクをクリックすると、それぞれの会社の社員一覧画面に移動します。
その際には、GETを使用してそれぞれの会社のIDを送信します。
また、IDボタンを押すと、SQLのORDER BYで昇順・降順に並び替えることができます。

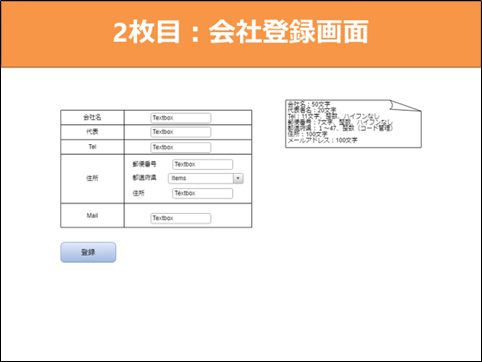
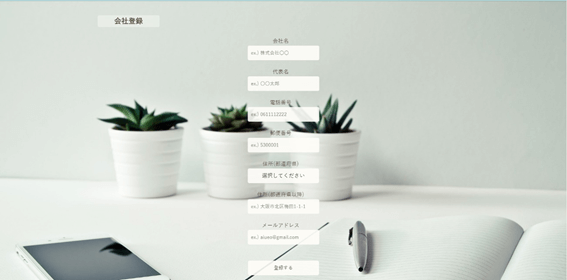
●会社登録画面
会社名や代表名などの入力欄があります。
住所の都道府県に関しては、プルダウンメニューから選択する形になっています。
全てが入力された後、POST送信されたものをSQLでINSERTします。

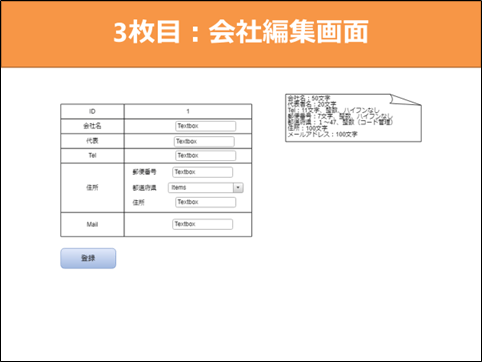
●会社編集画面
SQLから抽出された値が事前に入っています。
任意のものが編集された後、POST送信されたものをSQLでUPDATEします。

●社員一覧画面
会社一覧画面からGETで受けとったそれぞれの会社のIDを用いて、一覧を表示しています。

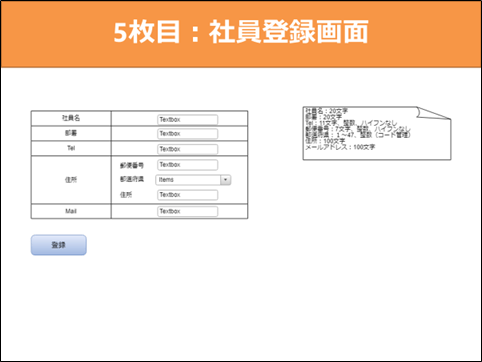
●社員登録画面
全てが入力された後、POST送信されたものをSQLでINSERTします。

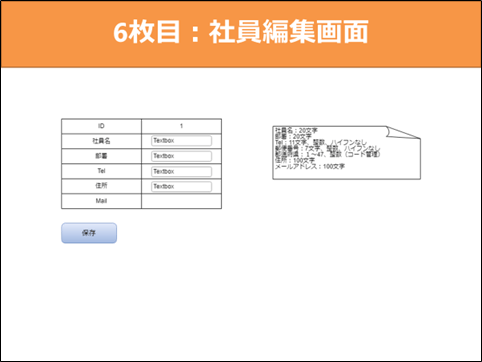
●社員編集画面
任意のものが編集された後、POST送信されたものをSQLでUPDATEします。

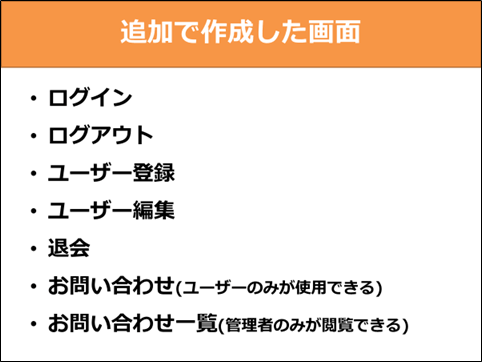
追加で作成した画面
今回の実習では指定されていませんでしたが、追加で作成した画面や機能がございますので、ご説明致します。

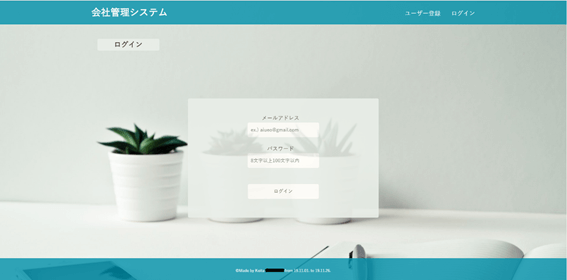
●ログイン
セッションに現在日時とユーザーIDを格納しています。
各画面では、セッションにユーザーIDがあるかを判定していて、なければログイン画面に戻るようにしています。
また、セッションの日時 + 60 * 60 * 24(1日)が現在日時より大きいかどうかで判定し、大きければセッションの現在日時を上書きし、小さければログイン画面に戻るようにしています。
●ログアウト
セッションの配列を空にしてからクッキーを破壊し、セッションを破壊してログアウト処理を行うようにしています。
●ユーザー登録
メールアドレスとパスワード、パスワード(再入力)を入力してもらい、SQLでINSERTしています。
また、パスワードに関しては、password_hashでハッシュ化しています。
●ユーザー編集
メールアドレスとパスワード、パスワード(再入力)を入力してもらい、SQLでUPDATEしています。
●退会
退会ボタンをクリックすると、ユーザー情報、それに付随する会社情報・社員情報をSQLでUPDATEしています(今回の実習では論理削除)。
●お問い合わせ画面
通常のユーザーは、お問い合わせ画面で管理者アカウントに要望等を送信することができるようにしました。
メールアドレスと題名、メッセージ本文を入力してもらい、SQLでINSERTしています。
●お問い合わせ一覧
今回、管理者アカウントを一つ用意しました。
そして、管理者アカウントのみ通常のユーザーからのお問い合わせを閲覧することができるようにしました。
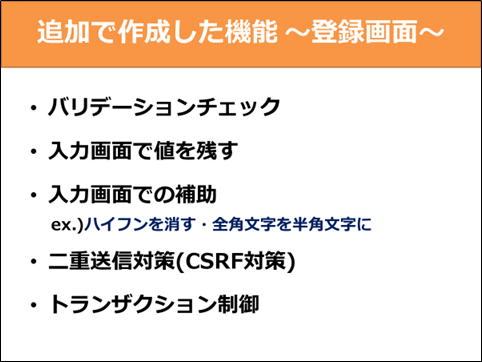
追加で作成した機能 ~登録画面~

●バリデーションチェック
バリデーションの判定をする関数を自分で作成し、エラーに引っかかった際に、エラーメッセージが表示されるようにしました。
例えば、
入力がされていない⇒『入力必須です』
指定された文字以上で入力されている⇒『○文字以内で入力してください』
電話番号形式や郵便番号形式で入力されていない⇒『指定の形式で入力してください』
などです。
●入力画面で値を残す
登録画面や編集画面等の入力画面で入力された値が残るようにしました。
また、編集画面に関しては、SQLからとってきた値が事前に表示されていて、そのあとに入力された値が残るようにしています。
●入力画面での補助
例えば、半角英数字で入力すべきところを全角英数字等で入力されていると半角文字に変換されるようにしました。
また、電話番号や郵便番号でハイフンが入っているとハイフンを取り除くようにしました。
jQueryのreplaceを使用しています。
●二重送信対策(CSRF対策)
任意の乱数をトークンにセットし、それをSESSIONとhiddenにそれぞれセットします。
そして、POST送信があった際に、両者が同じであれば後続の処理が走り、異なればエラーが出るようにしました。
●トランザクション制御
例えば、ユーザーの退会の場合は、ユーザーの削除・会社の削除・社員の削除という3つの処理が必要です。
また、会社の削除の場合は、会社の削除・社員の削除という2つの削除が必要です。
これらの場合には、全てが正常に処理された場合にはコミットし、何らかの形でエラーが出た場合はロールバックするようにしました。
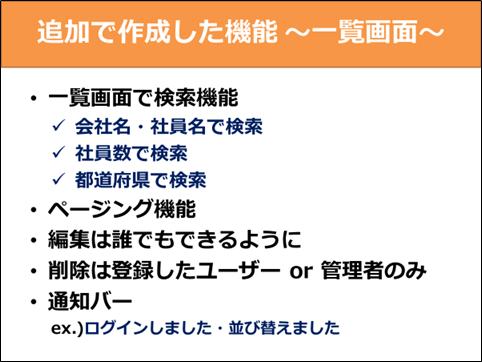
追加で作成した機能 ~一覧画面~

●一覧画面で検索機能
◆会社名・社員名で検索
SQLのワイルドカードで任意の文字のものを抽出し、表示できるようにしました。
◆社員数で検索
SQLのWHEREで任意の社員数以上のものを抽出し、表示できるようにしました。
◆都道府県で検索
SQLのWHEREで選択された都道府県のものを抽出し、表示できるようにしました。
●ページング機能
SQLのLIMITで5件ずつ抽出できるようにしました。
ボタンは、『最初』・『前ページへ』・『次ページへ』・『最後』の4つを作成しました。
●編集は誰でもできるように
管理者アカウントを含めいずれのユーザーでも全ての会社情報や社員情報を編集することができるようにしています。
●削除は登録したユーザー or 管理者のみ
今回削除に関しては、管理者アカウントもしくは情報を登録したユーザーのみしかできないようにしています。
方法としては、削除ボタンは管理者アカウントもしくは登録したユーザーがログインした場合にのみ表示されるようにしました。
また、SQLを管理者アカウントもしくは情報を登録したユーザーが実行した場合にのみ処理されるようにしました。
●通知バー
ログインした場合や表示の順番を並び替えた場合に上からバーが出てくるようにjQueryで作成しました。
今回作成した画面例
今回作成した画面例を下記に記しました。
(CSSもなかなか大変でした…。)




実習の感想
実際に一から動くモノを作るのというのは大変でした。
また、実習が始まった際には、ちゃんとプログラムを完成させることができるのかという不安もありました。
しかし、そういった心配は杞憂で、 困ったときには先輩に助けて頂きました。
そして、無事にプログラムを完成させることができました。
無事にプログラムが動いたときは、何とも言えない達成感がありました。
とてもやりがいのある実習だったと思います。
これから
新人研修の3ヶ月が終わり、これから実際の業務にOJTで参画していきます。
期待と不安がありますが、頑張って精進していく所存でございます。
今後とも何卒よろしくお願い致します。
