
皆さん初めまして、4月入社のmurataです。入社と同時に始まった新人研修を終え、ブログを書かせて頂くことになりました。オラブログ書くのなんて初めてだ!わくわくすっぞ!
さて今回の記事は新人研修についてということで、「yepに興味あります!でも未経験で受託会社に入るとどんな感じなの?」と思っている未来の仲間をターゲットに執筆してみます。参考になったら嬉しいです
基礎知識習得
最初は、会社から頂いたテキストを使って基本情報技術者の知識を勉強します。資格取るぞ!と意気込んでいたら研修隊長からこう告げられました。
「一体いつから資格を取るのが目的だと錯覚していた?」
大事なのは業務で使う基礎知識を身に付けることだと諭され、目的を再認識した私はしっかりそういう意識で取り組みました。
とはいうものの、ちょうど試験が実施されていたのでちゃっかり受けておいたのはここだけの話(合格してますように!)
暗記系が多く大変でしたが、研修担当の先輩方による週二回のヒアリングでアウトプットもできたので効率よく勉強できました。
プログラミング!
基礎知識のインプットを終え、ようやく待ちに待ったプログラミング!やったぜ
ヒアリングでわからないところを質問しつつ進めていきます。
まずは、プログラミング学習サイトProgateでHTML&CSSに始まりバックエンドのPHPまでWebサイト構築の基礎の基礎を勉強しました。内容は簡単なので気軽に楽しくプログラミングの基礎を学べました。
Progateを一通り終えた後は、yepの案件でよく使われるというPHPについて、その基礎をテキストでより詳しく学びました。この辺から知らないことも増えてきて段々難しく、しかしより楽しくなってきます。ひとりでは解決できなかったであろう課題も頼れる先輩方に教えて頂いたお陰で乗り越えられました。
プログラミング実習
いよいよ実習です。これまでに身につけた知識を使って実際に会社管理システムのWebサイトを作っていきます。
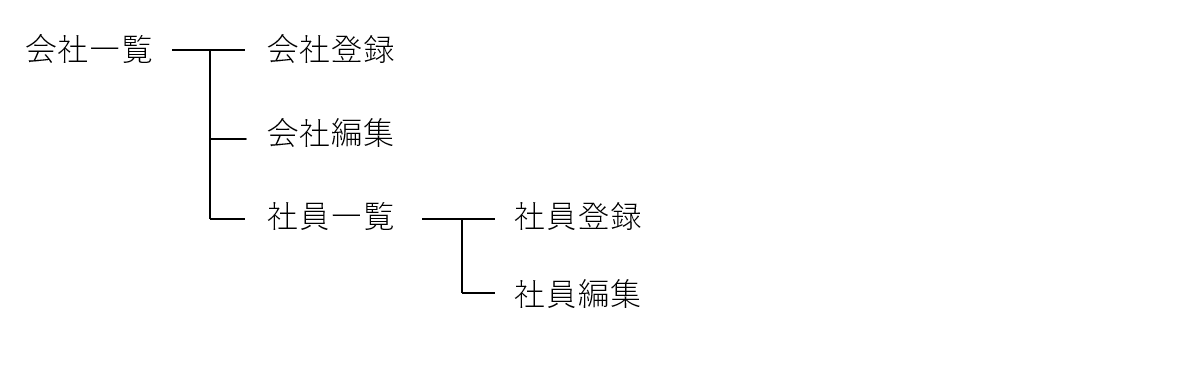
基本的な機能、ページ階層図は以下の通りです。裏ではMySQLを動かして実際にデータベースにデータを登録できるようにするので、実用的な感じがしてやりがいがありました。
機能
・会社一覧:会社一覧の表示、会社の削除
・会社登録:新会社の登録
・会社編集:既存会社の情報を編集
・社員一覧:選択された会社の社員一覧の表示、社員の削除
・社員登録:新社員の登録
・社員編集:既存社員の情報を編集
ページ階層図

まずは、あらかじめ渡されたワイヤーフレーム通りのものを作ります。実際の案件でもそうであるように、変だと思った所やこうした方がいいだろうと思った所があっても、変更するときは一度クライアント役(研修担当の先輩方)に相談してからにします。やはり報連相は大切です。
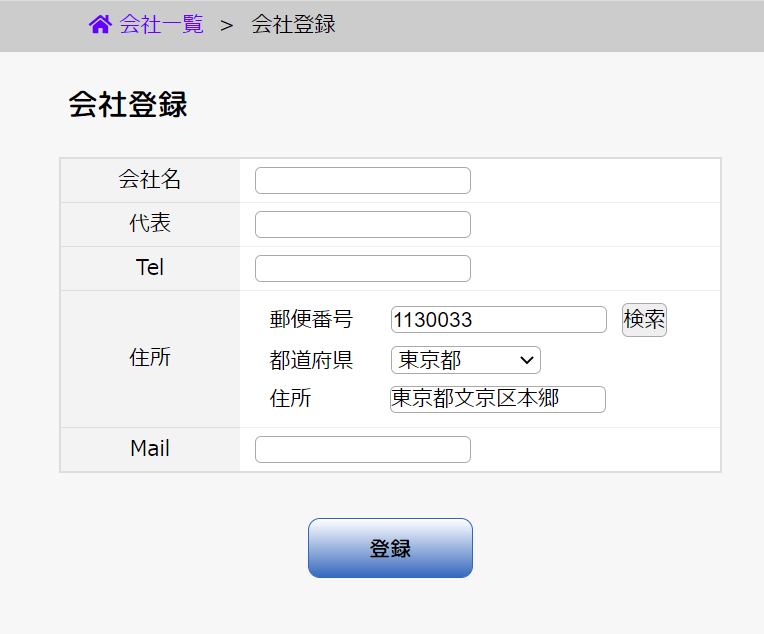
ワイヤーフレーム通りのものが完成したら、ここから先は便利な機能や面白い機能を自分で考えて追加していきます。私が作った一押し機能は登録画面の郵便番号検索です。最近よく見かけるものなので、APIを使って自分で作れた時は感動しましたね。
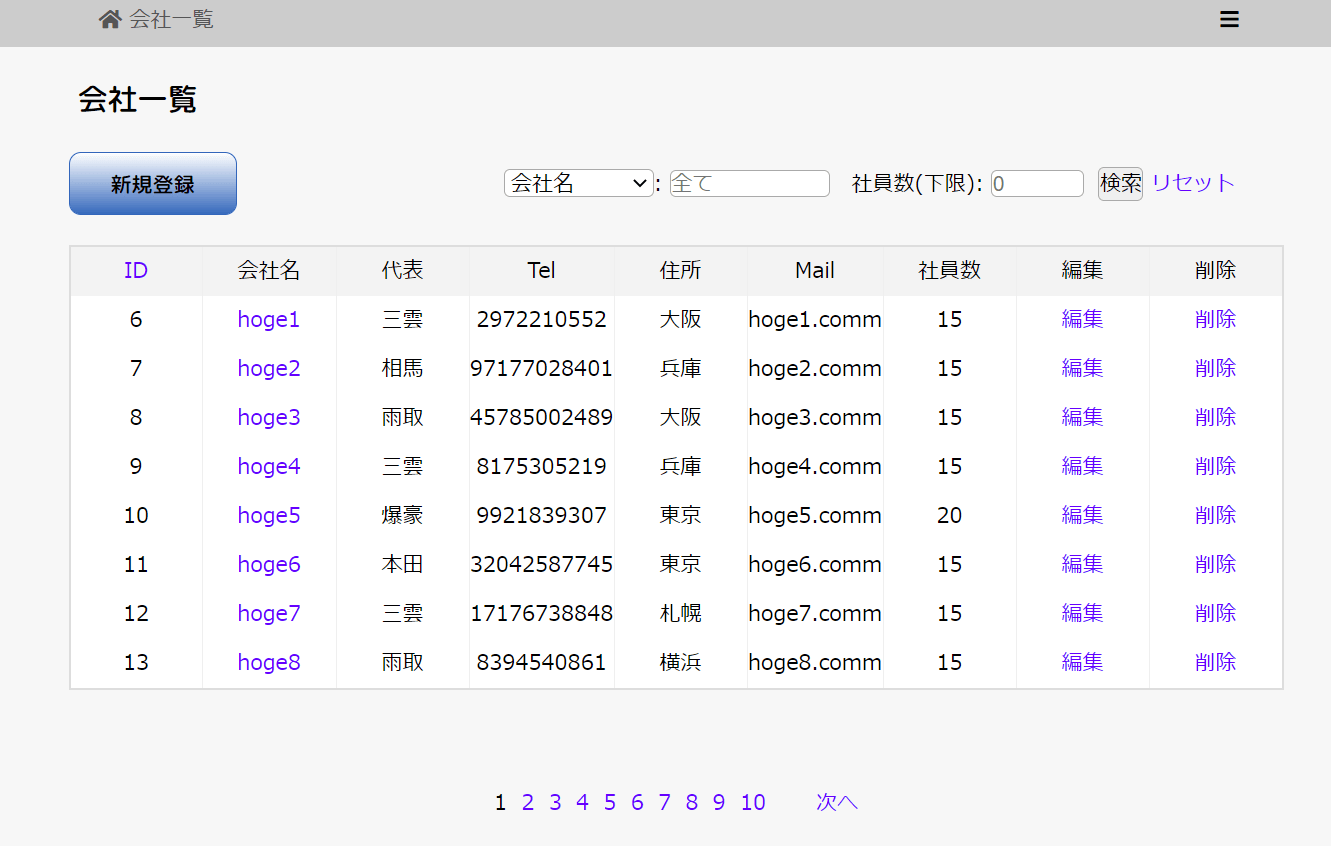
参考までに私が最終的に作ったサイトの一部を貼っておきます。

会社一覧画面

会社登録画面
研修発表会
プログラミング実習終了後、発表会を開いて頂きました。
レビューでは、自分ではできたと思っていた所がダメだったり、もっとこうした方がよい等の意見を頂いたりで自分の未熟さを改めて痛感しました。逆に、細かい部分のモダンな感じを褒めて頂いたりもしたのでそれは嬉しかったです。
最後に
以上のような感じで研修はとても充実していました。しかしどれだけ良い研修が用意されていようとも、結局それを活かしてどれだけのことを吸収して成長していけるかは自分次第だと思います。私もこのことを肝に銘じてさらに頑張っていきたいです。
研修全体を通しての感想としては、入社から2か月くらい経ちましたが全てが新鮮で半年くらいたったんじゃないかってくらい全集中していました。プログラミング以外にも社会人としてのマナーや電話対応など、様々な面で自分が期待していた以上の面倒を見て頂きとても有り難かったです。逆に、来年には自分も教える立場になることを考えると身が引き締まりますね!
これから私はOJTで業務に参加していきます。それではまた逢いましょう。
