
初めまして、2023年1月から入社したtakamotoです。
私は実務未経験での入社でしたので最初の約3か月間は、
プログラマーの基礎知識をつける研修を受けさせていただきました。
今回はその研修で学んだこと、感じたことなどをお届けできればと思います。
研修概要
まずは、今回の研修内容についてご紹介します。
研修のスケジュールと内容
入社後~2週間 IT基礎知識学習 (基本情報技術者試験の教本を読む)
2週間~4週間 Progate PHP教本でコーディング基礎知識をつける
4週間~8週間 課題システム製作 (PHP ver8.1.16) アルゴリズム実習
8週間~10週間 Laravelでの課題製作
研修中には1週間に2回1時間のヒアリングがあり、
疑問点などを一緒に解決していただけました。
IT基礎知識学習
入社後2週間は、基本情報技術者試験の教本を読み、
システム開発に必要な、PCなどのハードウェアや、ネットワークなどの通信、著作権などの基礎知識をつけていきました。
正直なところ、このころの私は用語の意味は分かってきたけれど、
それが実務のどんな場面で活きるのかほとんど想像できませんでした。
ヒアリングの時間に先輩方に理解できたか問われても、
どこまでわかっていれば理解できたことになるのか、どこまでこの用語や概念はつながっていくのかもわからず、
「自分が理解できたかどうかもわからないような状態」でした。
それでもとにかく教本に書いてある情報だけでも最低限覚えて2週間のIT基礎知識学習期間を終えました。
Progate PHP教本でコーディングの基礎知識をつける
最低限のITの知識をつけた私は待望のコーディング学習を開始しました。
まずは、ProgateでHTML,CSS,PHPの基礎を勉強です。
コーディングの基礎を学んだあとは、教本のコードを写していくような形で実際に簡易掲示板アプリなどを作成しました。
基本情報の勉強をしているときは、なかなか辛い8時間でしたが、
コーディングの時間は、気づいたら昼休みの時間、定時というくらい没頭することができました。
コーディングをして、実際にブラウザで動くのを確認して、「おぉ思った通りに動いてる」とすこし感動しながら
楽しい2週間を終えました。
課題システム製作 アルゴリズム実習 使用言語 HTML CSS JavaScript PHP(ver8.1.16)
システム製作
入社して約1か月が経ち、研修の集大成となる課題システム製作が始まりました。
課題は企業の見積/請求管理システムの製作でした。
まずはじめにシステムの全体像をつかむために、設計書や仕様書、デザインに目を通しました。
はじめて見る設計書と仕様書からはほとんど完成形が想像つかず、デザインを見てやっとイメージが掴めました。
全体像をつかんでからは、実際にコーディング作業にはいります。
教本を見ながらコーディングをしていた時とは異なり、
目的の機能を実装するために必要なロジックを考え、
そのロジックに必要な関数などを自分で定義するのかを1から考えていかないといけませんでした。
とにかく書いてエラーが出たら消してまた書いての繰り返しでなんとか機能を実装していきました。
そんなこんなでコードをかいていくうちにだんだんと「設計の重要さ」に気づきました。
設計をしないでコーディングを始めた結果、一度実装した機能も新規機能追加時にもう一度書き直すなど、
効率の悪い開発になっていました。
頭では気付き始めた私ですが、経験が浅く、頭の中でロジックを組んでからコーディングにはいることはなかなか難しく、
最後の最後までとにかく目の前に出てきた問題を解決していくことしかできませんでした。
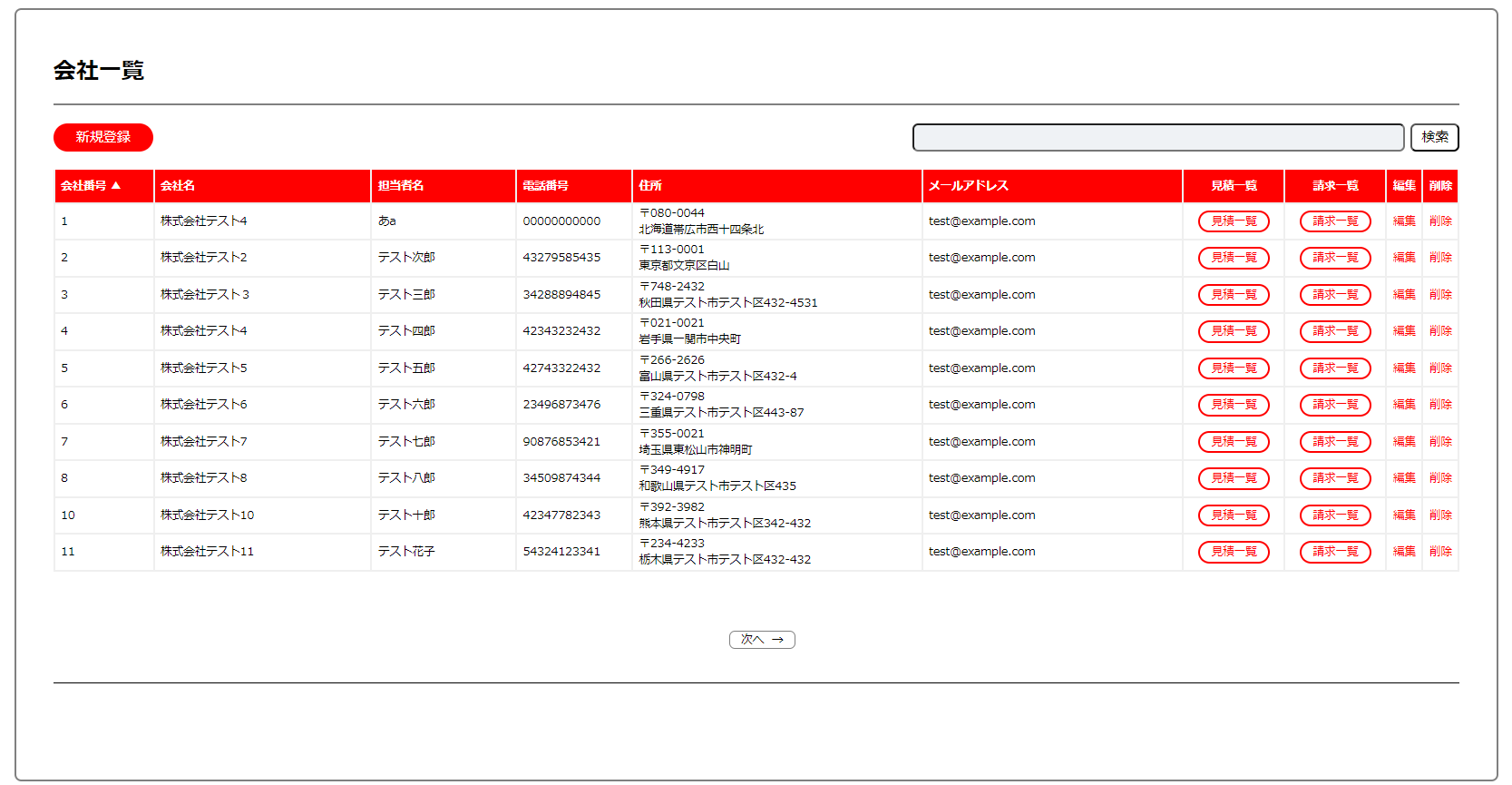
完成したシステムフロント画面

この1画面を製作するだけでも1週間近くかかりました、、

住所入力部分は郵便番号APIを利用しJSで都道府県以下を自動入力するという少しリッチな画面にすることができました。
アルゴリズム実習
アルゴリズム実習は
偶数だけに特定の処理を加えるといったことや、
ある基準で配列の中身を並び替えるといったことをフローチャートで書くといったことをしました。
コードではそのような機能をつくったことがありましたが、フローチャートで書くのは思っていたよりも難しいものでした。
そこでまた改めて「設計」が甘いのだと感じました。
コードでは、実際にプログラムを動かして処理の中身をトライアンドエラーで見ていくことができるため、
設計をしっかりと考えなくても思った機能を作ることができていました。
しかし、フローチャートとなると頭の中でゴールまでの動きを想像しなければならないため、トライアンドエラーで進めていくことは難しかったのです。
ですが一度コツをつかめばおおよそのロジックは考えられるようになったので、アルゴリズム実習で少しだけ設計の力がついたのかなと思います。
Laravel(ver10.0.3)での一部課題システム製作
最後の2週間はつぎのOJTで使用するLaravelに触れるために
PHPで製作したシステムの一部をLaravelでつくるといったことを行いました。
LaravelではDockerで開発をしました。
また新しく出てきた「開発環境」という壁にまたもやぶつかりました。
ネットで調べて出てきた記事をみてもいまいち理解ができませんでした。
そんなとき先輩方とのヒアリングの場でWSLとDockerがどんなものか図で説明していただける機会ができました。
わずか10分ほどの時間ではありましたが、
ずっとぼやーと頭のなかにあった用語たちがパズルのように組み合わさっていきました。
経験の差、知識の差を肌で感じたと同時に
自分もそちら側として教えていけるようなプログラマになりたいと思いました。
そんなこんなでLaravelの学習を進めていく中で、少しずつフレームワークの便利さに気づき始めました。
中でも驚いたのは、PHPだけでページネーション部分を実装していたときは、1、2日かかっていたのが、
Laravelでは、ページネーション関数が用意されており、引数を入れるだけで簡単に実装することができました。
先人たちが積み上げてきたものでこんなに簡単になっているのだなとすこし感謝しながらLaravelの基礎を習得していきました。
研修を終えて
全ての研修を終え、研修発表を行いました。
ヒアリングに参加してくださった先輩方や、相談に乗ってくださった先輩方のおかげで無事研修発表を終えました。
総括としては、足りない部分だらけであるのは分かっているが、足りない部分が何なのかわからないのだから、
とにかく知識と経験をつけて少しずつ、自分の中で取捨選択できるプログラマになろうと思いました。
最初の目標は、機能単位でも「設計」を考えてから動ける力をつけます!
このブログ記事も、とにかく頭から最後まで思いついたことをつらつらと書いてしまいましたが、
いつかブログ記事も「設計」してから執筆できるような設計力のある人間になりたいです。
