初めまして!
2024年4月から新卒として働いている、katoです。
一年ほどyepでインターンをしていたのですが、大学を卒業して仲間入りということで、
基礎知識を補完したり、叩き直したりするために、新人研修を二か月半ほど受けました!
今回は新人研修を振り返りながら、感想を書いていきます。
研修内容
まず、簡単に研修の流れを紹介します。
- 基本情報の教本をひたすら読む+タッチタイピングの練習
- Progate、PHPの教本でプログラミングの基礎を学ぶ
- フローチャート演習
- プログラミング実習
また、研修期間中は週2回、1時間のヒアリングがあり、理解の確認や疑問点の質問などをさせていただきました。
読書とタイピング
最初の約2週間は、基本情報の知識の詰め込みを行います。
とにかく教本を読み続け、ヒアリングの時間に教本の内容を理解しているのか、確認していただきました。
分厚い教本を読み、理解し、覚えるの繰り返しが最初は苦行に感じましたが、
慣れてくると、逆に教本を読んでいない時間に違和感を覚えるようになりました。
慣れって怖いですね。
また、並行して、TypingClubというタイピング練習サイトでタッチタイピングの習得を目指します。
タイピングの速度と正確さで採点されるのですが、レベルが上がるにつれて星5(満点)を取るのが難しくなります。
実はまだ目標のレベルまで星5を取れていないので、こっそり続けているのはここだけの話です!
プログラミングの基礎を学習
基本情報の知識の詰め込みが一通り終わると、プログラミングの学習が始まります。
まず、Progateという学習サイトでプログラミング全般の基礎を学びます。
スライドで解説されたあとに実際にコードを書いて再現するという、
インプットとアウトプットの流れがはっきりしていたので理解しやすかったです。
次に、業務ではPHPを使うことが多いということで、PHPの学習が始まります。
これは、PHPの教本を用いて行いました。LAMP環境を用意し、教本のプログラムを私の環境で再現して学習を進めました。
PHPのバージョンが教本の想定しているバージョンと異なることから出るエラーがいい感じの難所になっていて、苦しいけれども面白かったです。
フローチャート演習
フローチャート演習は週に1時間、先生方と対面で行われます。ペンと紙を使って手書きでプログラムの動きを確認しました。
慣れていないフローチャートでプログラムを書くことはとても難しく、最初は書くことができても違和感を覚えました。
また、手書きだとプログラムを動かしてエラーを確認することができないので、本当に合っているのか、答え合わせの時間はとても不安でした。
その不安を軽減させるためにトレース(見直しの一つ)がありました。
実際、それで間違いを発見できたことがありましたので、トレースは偉大かもしれません。
プログラミング実習
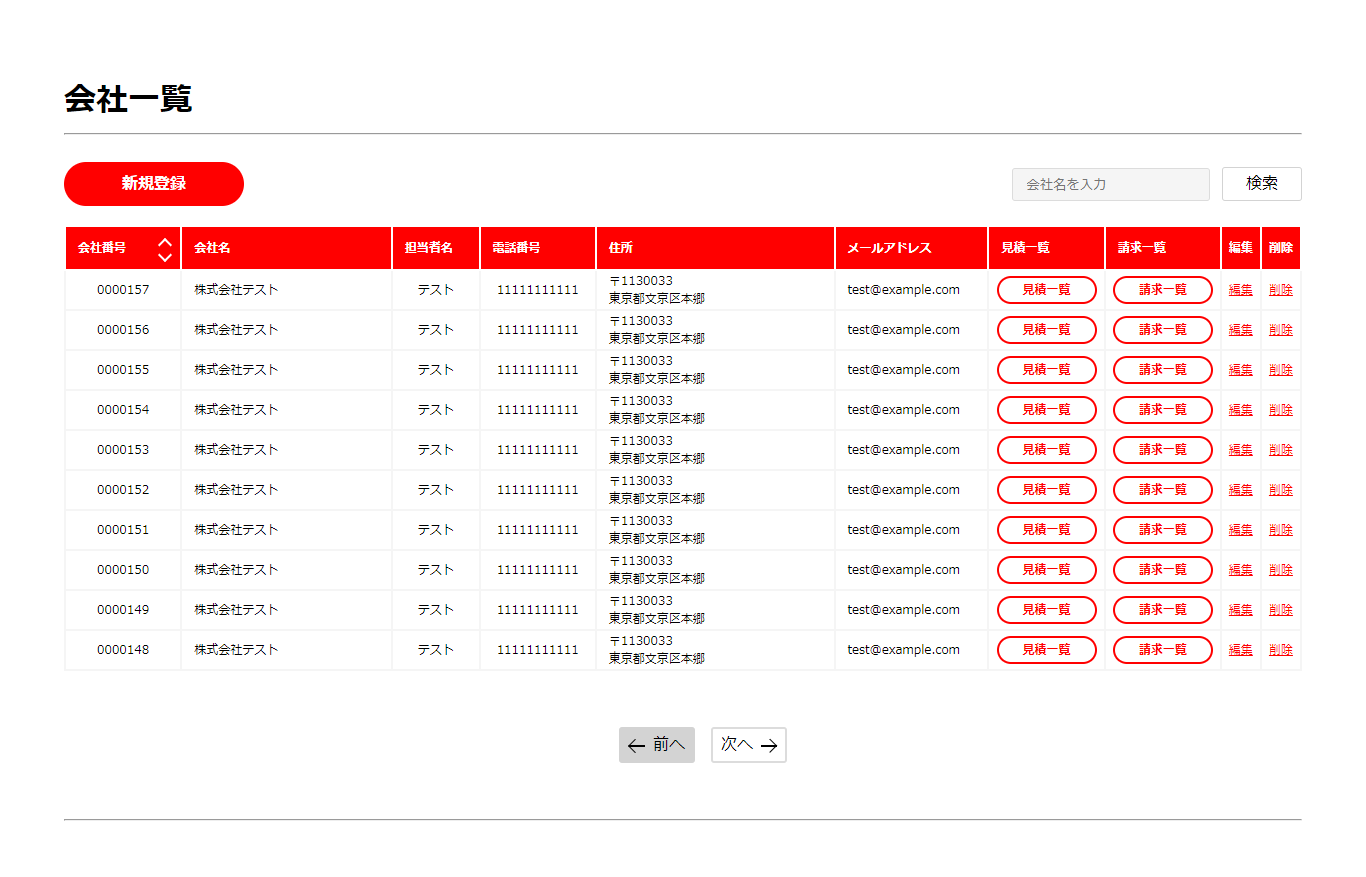
PHPの教本での学習が終わると、プログラミング実習に入ります。実習では会社の見積、請求を管理するシステムを制作しました。
インターンではLaravelというフレームワークを用いていました。しかし、この実習ではフレームワークなし、素のPHPのみでシステムを作るということで、
初挑戦なことが多く苦労しました。
でも、おかげさまで、フレームワークでは簡易化されていた処理を確認することができ、とてもよい経験になりました!
CSSもゼロからガッツリ触ったことがなく、デザインの画像だけで再現する必要があったので大変でした。
要素を綺麗に横に並べたいのにデコボコになったり、エラー文の余白でテーブルが肥大化したり、etc...
システムの画面

上記画像は作成したシステムの画面の一つです。
ここまでこれたのは、ヒアリングの時間に疑問点、不明点を解消していただいたり、アドバイスを大量にいただけたからです。
感謝。
完成後、発表会をしました。発表後の質疑応答では、今後の糧になるフィードバックをたくさんいただき、もっと頑張ろうと思いました。
それと、1つ懺悔なのですが、発表会中、私のpcのスピーカー設定がミュートになっていた可能性があります。
もし、オンラインで視聴していて発言された方がいらっしゃれば、誠に申し訳ございませんでした。
この場をお借りして謝罪いたします。
感想
総じて、楽しく研修させていただきました。
これから実務に入るということで、やっとスタートラインが見えた段階です。
これからもいっぱい失敗すると思いますが、失敗を修正してどんどん前に進んでいけたらなと思います!
おまけ
先輩方と研修内容はほぼ同じだと思うので、ざっくり書きました。
もし研修内容に興味があれば、是非、先輩方の研修ブログを読み漁ってみてください!
