
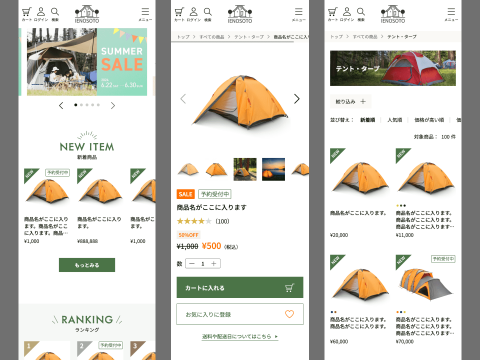
研修の最終課題として、アウトドアグッズを取り扱う架空の会社「いえのそと」のECサイトを作りました。
主な工程
- 市場調査・サイトマップ・ワイヤーフレーム
- デザイン
- コーディング
- WordPress設定
1. 市場調査・サイトマップ・ワイヤーフレーム
市場調査では競合となるアウトドアグッズを販売しているECサイトを調べ、どんな特徴があるか、ページ構成やメニューなど参考にできる部分を探します。
サイトマップは市場調査で調べた内容から、今回のサイトのページや構成を考えていきます。
ワイヤーフレームは各ページにどんな要素をどの配置で置くかを決めるものです。
特にトップページはお客様が訪れた時にどんな情報がどこにあると良いのか考える必要があり難しかったです。

2. デザイン
デザインではサイトのコンセプトや使用するカラーを決定し、ワイヤーフレームを元にサイトの見た目を作っていきます。
実際に画像を入れるとワイヤーフレームで見た時よりもごちゃごちゃして見えたり、商品を目立たせようとシンプルにしすぎてコンセプトを見失ったり、たくさん試行錯誤しました。
スライドバナーで使用するバナー画像も作成しました。

デザインが完成したら、クライアントにデザインを説明する デザイン提案書 を作ります。
デザインのコンセプトや、そのデザインにした理由など、デザインについて詳しくないクライアントに伝わるよう意識して書いていきます。
専門学校の授業では説明する相手はデザインに詳しい先生だったので、どう見せれば伝わるのか考えるのは初めてで勉強になりました。
3. コーディング
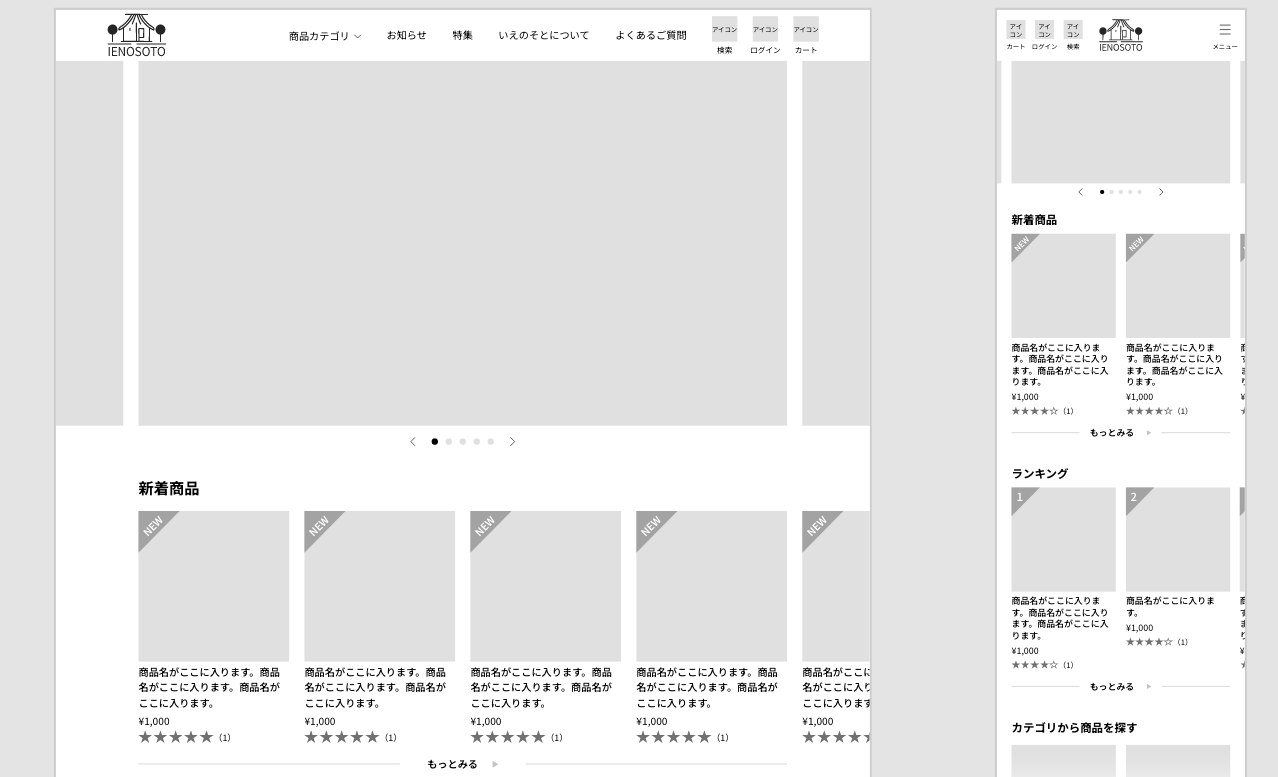
HTML / css / JavaScript を使って作ったデザインを起こしていきます。
コーディング中は定期的にフィードバックをいただき、今まで意識できていなかったHTMLのルールや、便利なcss、SEO対策についてなど教えていただきました。
一番苦戦したのがJavaScript。
インターンや専門学校で触れる機会はあったのですが、苦手意識が強くありました。
今回だと、スライドバナー / ヘッダーメニューの展開 / 絞り込みの開閉 / 画像の拡大表示 などをJavaScriptを使用して実装しました。
調べたコードをコピペしたり、教えていただいたりしながらなんとか動かすことができました。
コーディング作業を通して感じたことは、仕事としてコーディングをする上でわかりやすいコードを書くことが大事ということです。
命名規則を決めたり、なるべくシンプルに描ける方法を模索したり、わかりやすいコードを書くことで、他の人と一緒にコーディングしやすくなったり保守がしやすくなります。
今まではコードがぐちゃぐちゃでも自分がわかればいいや〜なんて思っている節があったので、改善していきたいです。
4. WordPress設定
コーディングした内容をWordPressのページにするべくテーマを自作します。
テーマ自作するのは初めてでしたが、インターンで既に完成しているオリジナルのテーマを編集する機会があったので完成形のイメージがあったのでなんとか作れました。
主にWordPressの機能を使用した部分は、お知らせ と お問い合わせフォーム です。
お知らせ
お知らせ用のカスタム投稿を作成し、管理画面から追加できるようにしました。
新着順に3件トップページに表示される設定も無事実装できました。
お問い合わせフォーム
Contact Form 7 というプラグインを使用しました。
機能自体はすぐに実装できました。が、デザインに合わせて調整をするのがとても大変でした。
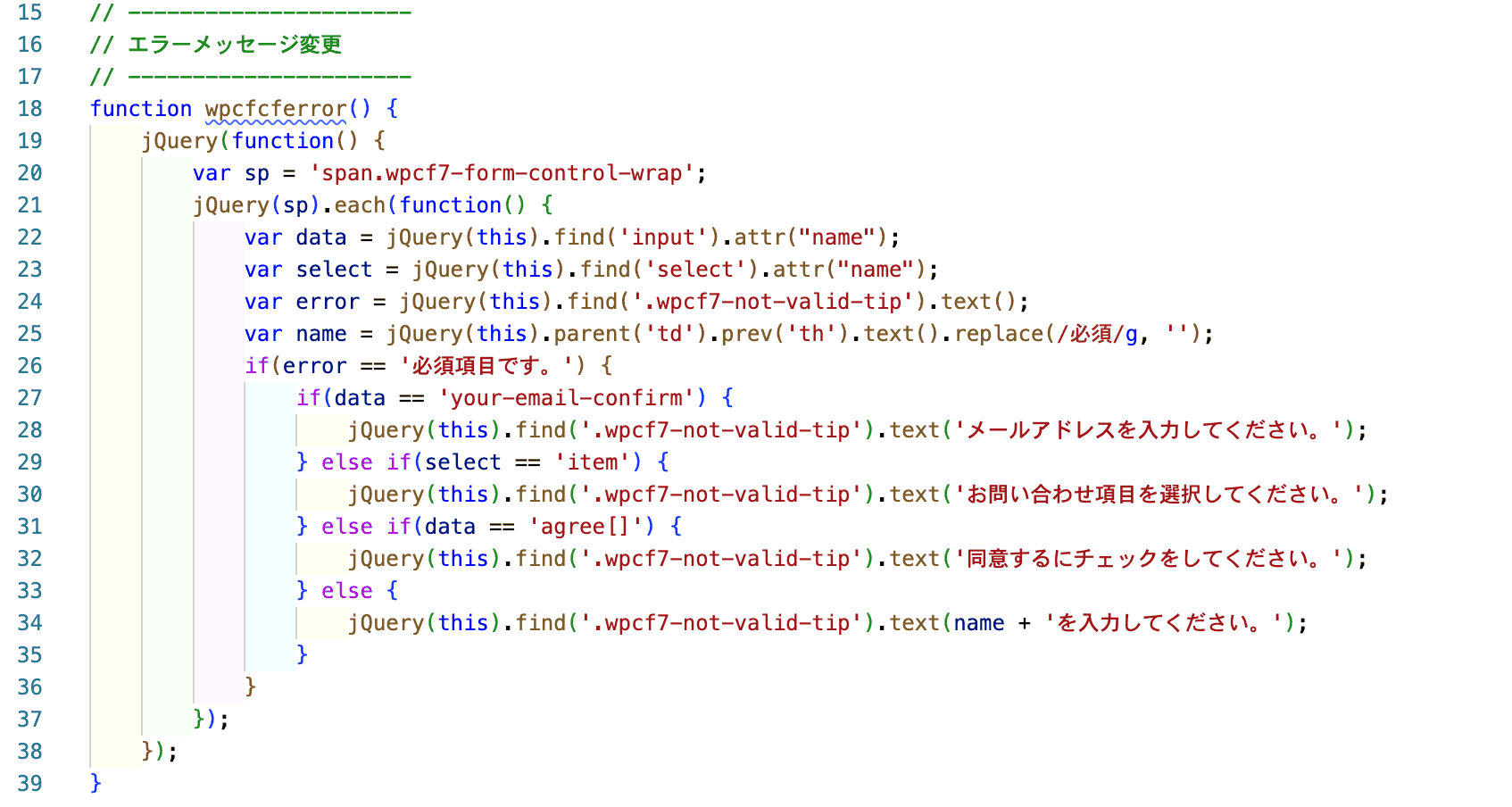
具体的にどんな対応をしたかというと、項目ごとに未入力時のエラーメッセージを変更しました。
Contact Form 7で用意されているエラーメッセージは全項目共通で表示されます。
それをJavaScriptで上書きするというのを行いました。

自分ではどうにもできず、ほとんど教えてもらった形ですがなんとか実装できました。
他にはセキュリティ設定やSEOの設定などを行い完成です。
研修発表
研修発表では最終課題の内容を会社の皆さんに発表しました。
とても緊張しましたが、無事研修が終わる達成感がありました。
研修が終わり、現在はOJT期間に入り実務に励んでおります。
早く一人前のWEBデザイナーになれるように頑張ります!
